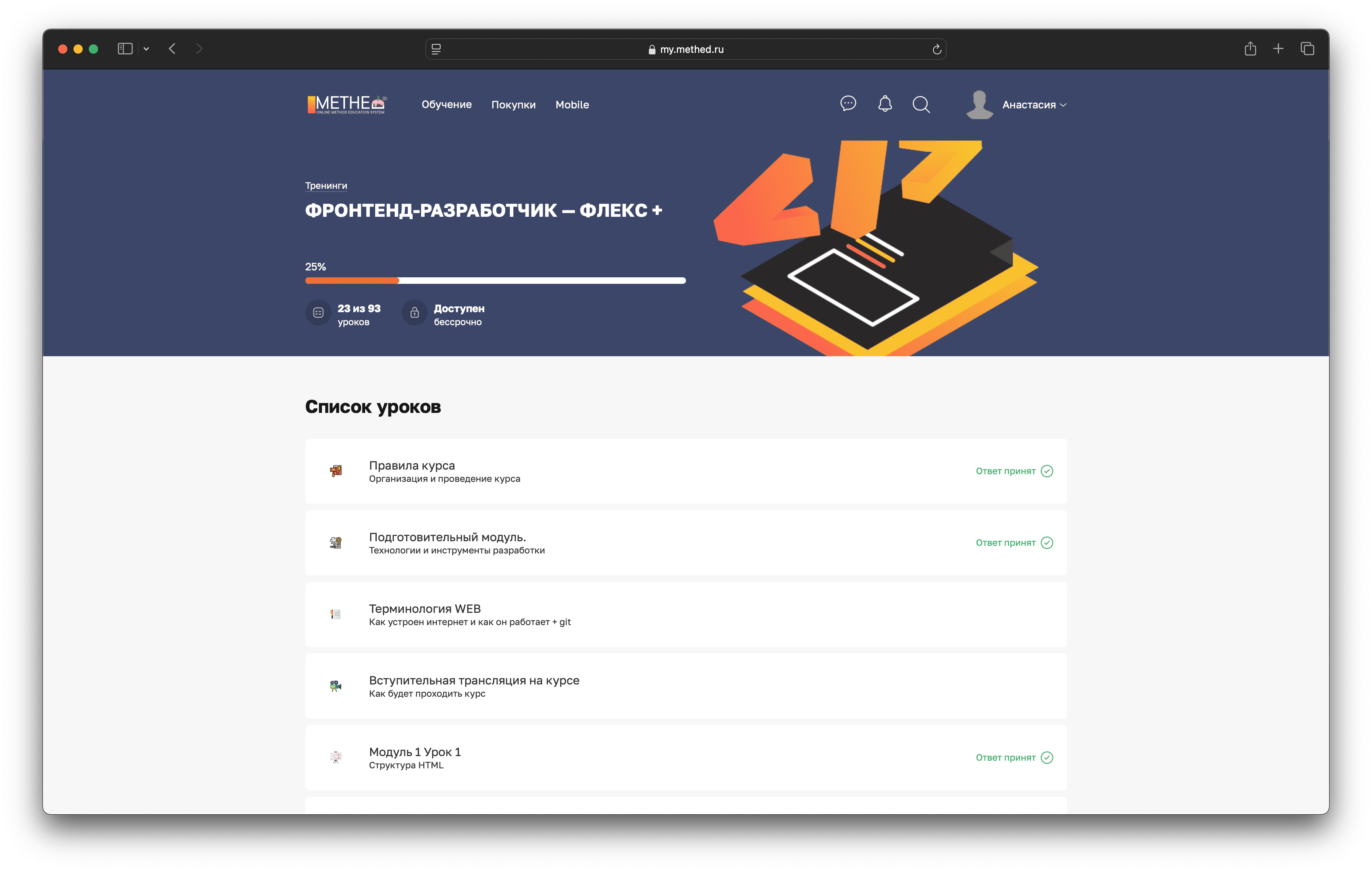
Несколько дней назад я завершил прохождение курса по верстке от школы MethEd и хочу поделиться своими впечатлениями.
Начну с того, зачем мне понадобился этот курс.
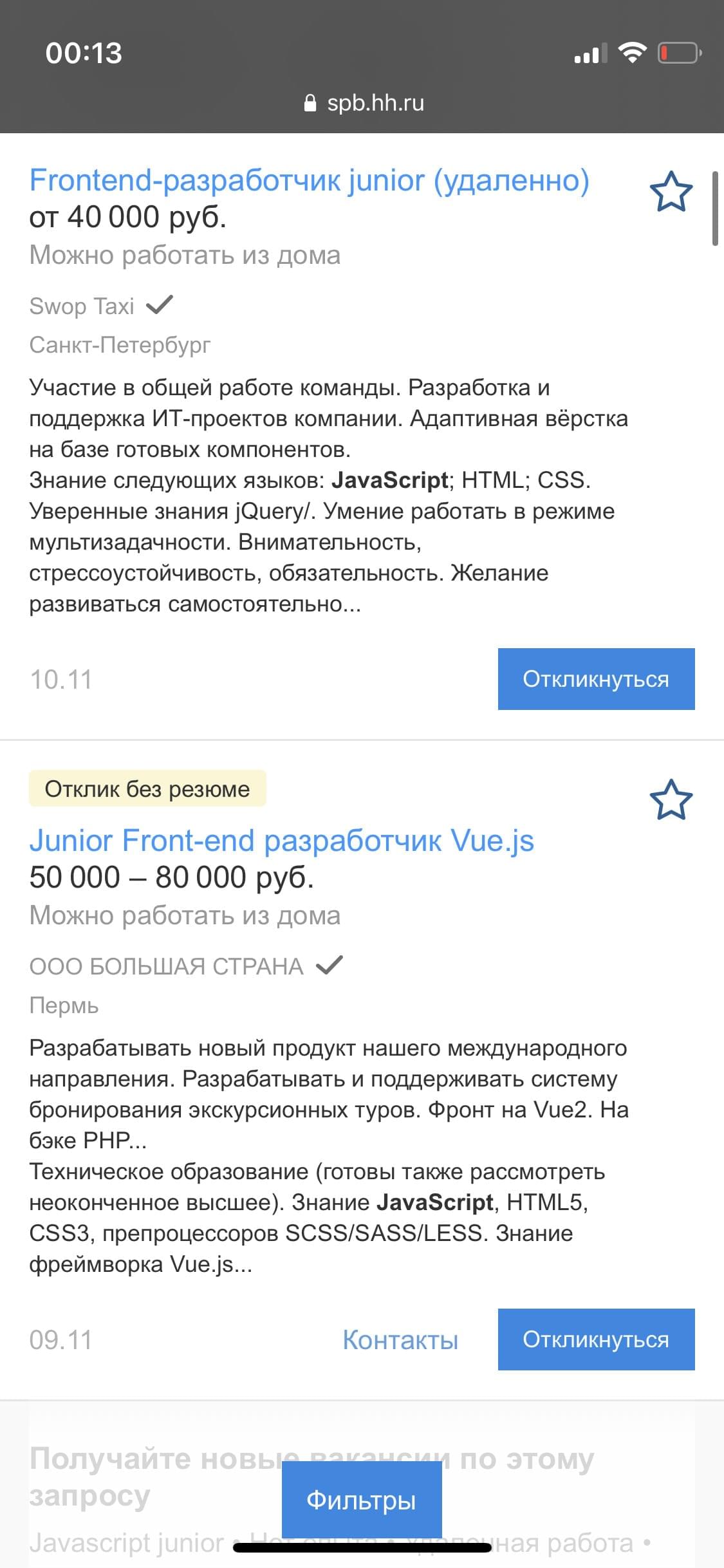
Я изучил JavaScript на базовом уровне и попытался устроиться на работу в компанию. Но столкнулся с тем, что мои знания и умения верстать не позволяли выполнить тестовые задания. Оказалось, что я при обучении посчитал вёрстку чем - то малозначительным и не уделил должного времени на ее изучение. Пришлось вернуться назад. Поняв, что верстать надо уметь хорошо, я начал искать курс, который бы помог научиться этому. Мне на глаза попалась реклама в VK о наборе на первый поток в школу MethEd. Увидев, что преподаватель Максим Лескин, я не раздумывая записался. Дело в том, что я уже учился у Максима в другом месте и знал его подход в преподавании. Прохождение курса у меня разделилось на два этапа: лёгкий и тяжёлый. Пока темы были мне известны, я легко справлялся и сдавал задания. Но когда пошли темы посложнее, мне стало туго. Приходилось настойчиво и усердно разбираться. К тому же навалились трудности в семье, и учёбу приходилось ставить на паузу.
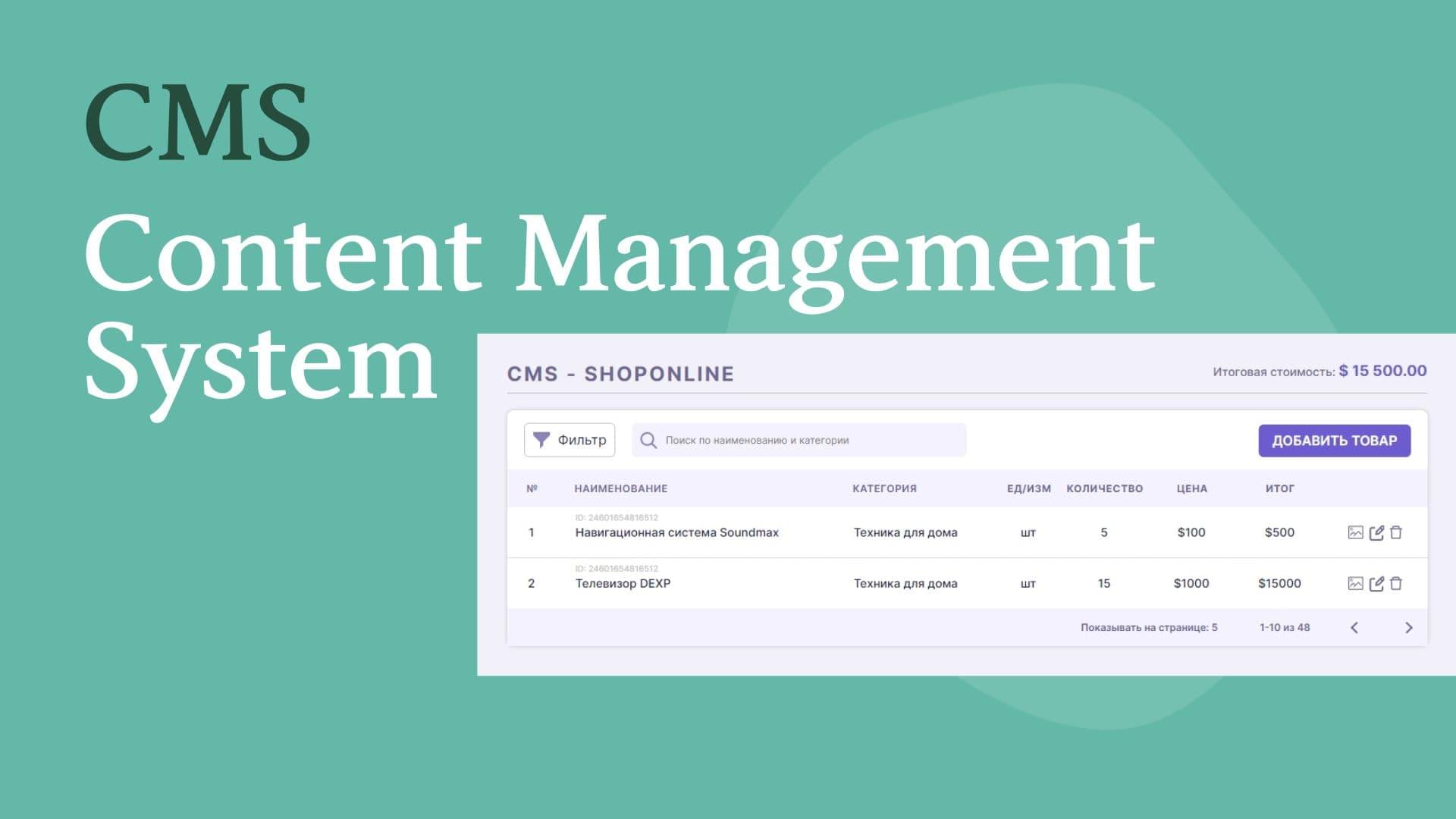
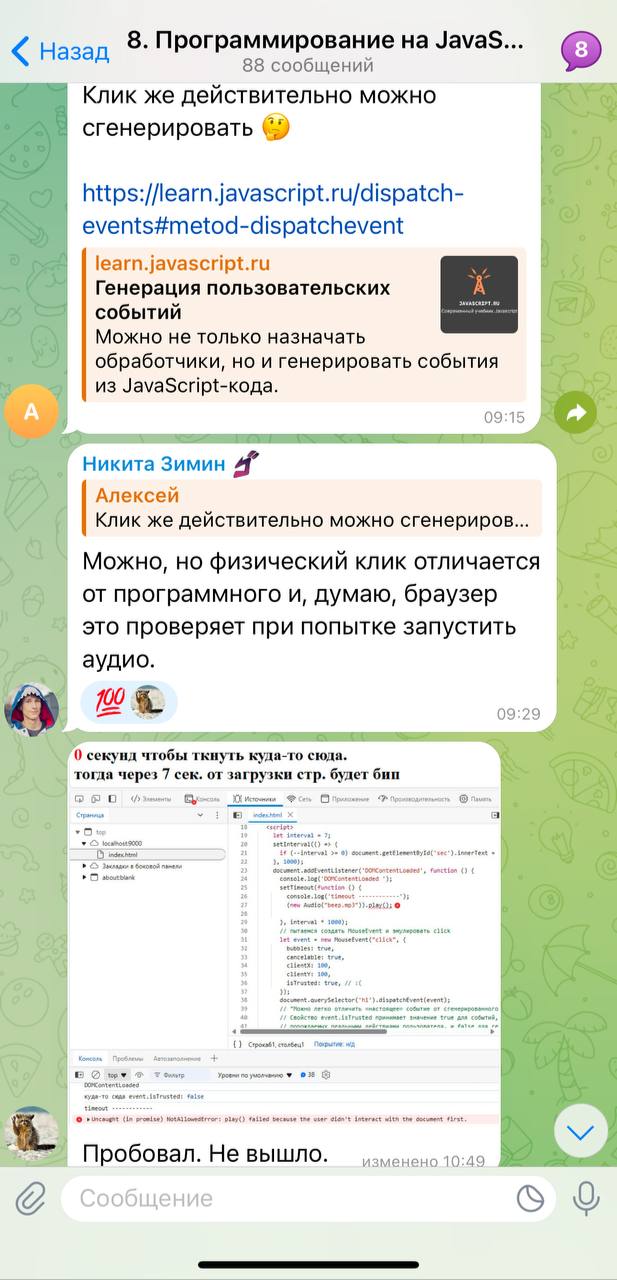
Теперь по программе. Она насыщенна. Надо приготовиться к тому, что придется глубоко погружаться в процесс обучения. И не отставать от темпа группы. Нагонять сложнее. Материал в уроках на высоком уровне, изложен доходчиво. Где-то, как мне показалось, его уровень выше границ начинающего. С другой стороны, в вакансиях такие требования, что лучше готовиться заранее, в школе. Курсовые и дипломная работы интересные, насыщенные интерактивными элементами, не стыдно положить в портфолио. Дизайн красивый, что для портфолио немаловажно. Во время прохождения курса можно и нужно задавать вопросы. Можно куратору, а можно автору. Я, кстати, не очень этим пользовался, а напрасно. Быстрее и легче было бы учиться. Всё это, конечно, хорошо, а каков результат, какова отдача от курса, спросите вы?
Сегодня я заработал свои первые деньги на стеке html + css + JS на фрилансе ))) И останавливаться не собираюсь)
Желаю школе процветания и развития! Ребята, вы несете ценность людям) Ну а ученикам - хорошенько прокачаться, интересных проектов и высоких гонораров)))